こんにちは、Anjuです!
今回はWordPress(ワードプレス)を使って記事作成をしていく基本的な流れについて説明していきます。
無料のアメーバブログやFC2ブログなどを運営された経験がある方なら、ワードプレスでも直感的に操作をされスラスラ記事を作成できると思います。
今回はブログ記事作成初心者さん向けに丁寧に1つ1つの手順に沿って説明します。
Contents
記事投稿画面を表示する
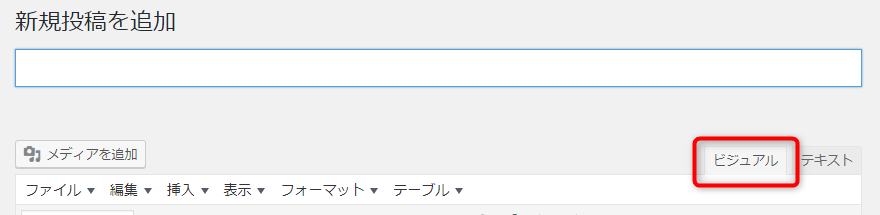
ワードプレスダッシュボードの「投稿」の中の「新規追加」から始めましょう!
ワードプレスでの記事作成には2種類のモードがあります。
- ビジュアル・・・難しい知識がなくても書ける初心者向け
- テキスト・・・htmlタグを理解している人向け
後々テキストモードの方が使いやすくなる人も多いですが、まずはビジュアルモードで書いてみましょう。

最初にやること(カテゴリー・アイキャッチ)
記事内容を書くより先に忘れずにやっておきたいことがあります。
それがこの3つです。
- カテゴリーチェック
- アイキャッチの設定
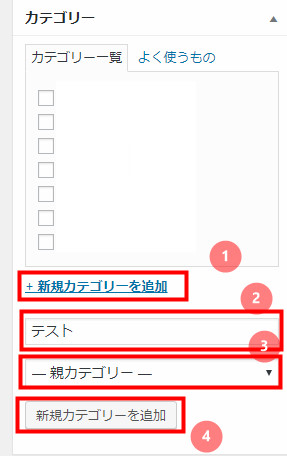
カテゴリーを設定する
- 新規カテゴリーを追加をクリックし
- カテゴリー名を入れます
- それが親カテゴリーに付随するものなら親を選んで
- 「新規カテゴリーを追加」を押して完了です

読者がわかりやすいカテゴリーわけが望ましいですね。
例えば、V6もTOKIOも嵐もNEWSも三代目 J Soul BrothersもGENERATIONSもTHE RAMPAGEも・・・
色々全てずらーっと1つのカテゴリーとして独立してあるよりも
「ジャニーズ」という大きなカテゴリーの中にV6・TOKIO・嵐・・・と入っていたほうが探しやすくないですか?
同じように「EXILE TRIBE」の親カテゴリーの中に三代目 J Soul Brothers・GENERATIONSとなるわけです。
いつでもユーザビリティを考えてサイトを構築することを心がけてくださいね。
アイキャッチの設定
アイキャッチとは読者の目(eye)を惹く(catch)ための画像です。
これは検索された時には表示こそされませんが、TOPページから記事一覧を見たときやSNSでシェアされた時などにしっかり写ります。
シェアされその記事が拡散されアクセスを爆発的に集めるという好循環を後押ししてくれるのがアイキャッチ画像です。
しっかり設定していきましょう。
右側のメニューバーの一番下部にアイキャッチの設定箇所があります。
ここから画像ファイルをアップロードして設定してください。

注意して欲しいのが、著作権や肖像権がある画像を使ってしまうとペナルティの対象になってしまうかもしれません。
特にジャニーズ系の画像は要注意です。
フリーサイトから保存したものであれば問題ないので以下のようなサイトから探してみるのはいかかでしょうか!
もちろん自分で撮った写真でも大丈夫ですよ。
悩みすぎて記事制作の時間が削られることがないようにしてくださいね。
ブログタイトル・本文作成
いよいよ記事を書いていく段階に入っていきます。
ブログタイトルの付け方
まず記事のタイトルを決めましょう。
タイトルは何のことが書いてある記事なのか簡潔にわかるようなものが望ましいです。
検索結果に表示されクリックされるのは記事のタイトルです。
全く本文と関係ないようなタイトルでは見に来てくれた人はガッカリしてすぐ画面を閉じてしまうでしょう。
トレンドアフィリエイトではこのタイトル付けが成功の鍵といっても過言ではないのでしっかり考えてつけましょう。
例えば話題のお店で話題のスイーツを食べた記事だとします。
- 4月4日に話題の○○パフェを食べて来ました~!
- ○○パフェが食べられる▲▲カフェの空いている狙い目時間を調査!
これだったらどちらが第三者が気になってクリックすると思いますか?
私だったら断然②ですね。
見ず知らずの他人の「パフェ食べてきたという日記」には1ミリも興味が湧きません。
読者の興味を惹くようなタイトル付けを心がけてくださいね!

本文作成・公開
タイトルが決まれば本文を入れていくだけです。
ユーザーが読みやすい文章を意識して(句読点・改行など)書いていくといいですね。
記事が書けたら「公開」していきましょう。

今どんな風にサイトには表示されるんだろう・・・と気になりますよね?そんな時は公開する前に「プレビュー」を押してみましょう。
一気に記事を書き上げられない時もありますよね。そんな時は「下書きとして保存」しておきましょう。こまめに押しておくといきなり消えることがなく安心ですね。
準備ができたら「公開」していきましょう。

記事作成の応用編
ここからは記事作成のテクニックになります。
トレンドアフィリエイトにも必須のテクニックなのできちんと身に着けて実践しましょう。
見出しの付け方
記事にはしっかり「見出し」をつけましょう。
見出しは記事が読みやすくなるし、SEO的にも必須です。
見出しとは、本で言う目次に乗るようなその文章のかたまりの標題のようなもので、文章の前に示す簡単な言葉です。
本文より大きく表示されることで、これから何が書かれているのかわかるようになり、見出しがあるとよりユーザーは読み進めやすくなります。
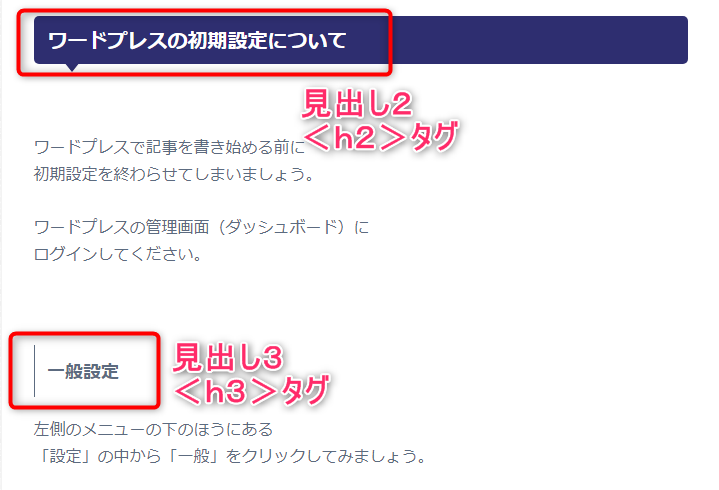
大きい見出しはh2、小見出しはh3というタグを使って作ります。

ワードプレスの画面上ではこのように記述されています。
<h2>ワードプレスの初期設定について</h2>
ワードプレスで記事を書き始める前に
初期設定を終わらせてしまいましょう。
・・・・・・・・・・・・・<h3>一般設定</h3>
左側のメニューの下のほうにある
「設定」の中から「一般」をクリックしてみましょう。
・・・・・・・・・・・・・
見出しはh1h2h3・・・とあるのですが本文で使用するのは基本的にh2(大見出し)とh3(小見出し)くらいでいいと思います。
数が小さい程大きな見出しになってきます。
h1はブログタイトルなので本文中には使わないでくださいね。
見出しは見た目のよさというユーザビリティ向上だけでなくSEO的にもメリットがたくさんあります。
検索エンジンロボットに対してコンテンツ内容をしっかり伝えてくれる効果があるのです。
そのため、インデックスが適切に行われるようになっていきます。
この見出しの見た目は設定しているテンプレートによって変わりますしお気に入りの見出しのコードを設定して自分でカスタマイズすることも可能です。

文字の装飾
そのままずーっと文字を打っていくと同じ大きさ、同じ黒色で単調に見えてしまいます。
伝えたいこと、大事なことがどこなのかわかりにくくなっています。
そこで文章を装飾することでユーザーの目を惹き飽きさせない、最後まで読まれやすくなる効果があります。
文字を装飾するにはこんなタグを使います。
<span style=”font-size: 18pt;”>文字を大きくします</span>
<strong>文字を太くします</strong>
<span style=”color: #ff0000;”><strong><span style=”font-size: 18pt;”>文字を大きくて太くて赤くします</span></strong>
<span style=”background-color: #ffff99;”>文字に薄黄色の背景色をつけます</span>
もちろん毎回このような複雑なタグを書く必要はありません。
プラグイン「Advanced Editor Tools」や「AddQuicktag」で設定しておきましょうね。

疑問や質問は悩まずに私に質問してくださいね!
悩んでいる時間を理想の未来へ進む時間に変えましょう^^
![]()
知識ゼロ×スキルゼロ×専業主婦の私が
なぜインターネットビジネスをシゴトに選んだのか。
そしてなぜ私が家事育児をしながら
フルタイム以上の額を在宅で稼げているのか。
普段はスマホしか触っていなかったパソコン初心者の私が
・全くのゼロから1万円を生み出す方法
・4ヶ月後に10万円以上稼いだ方法
そして現在月収100万円以上稼ぎ出して
「思いのままの生活」までの過程を包み隠さずお伝えします!
さらに今なら
家事・育児・シゴトに多忙なママが更にもう一歩踏み出して
自分の時間を創り出す方法【Time Create Book】
を期間限定で無料プレゼント中!!
もちろんお気軽に疑問・質問・お悩みなど相談してくださいね^^