こんにちは、Anjuです!
今回は、アドセンス広告をワードプレス記事内に貼り付ける方法について書いていきます。
晴れてアドセンス審査に合格したらさっそく記事にアドセンス広告を貼り付け、収益化していきましょう!
広告ユニットの作成
まずは広告ユニットを作成していきます。
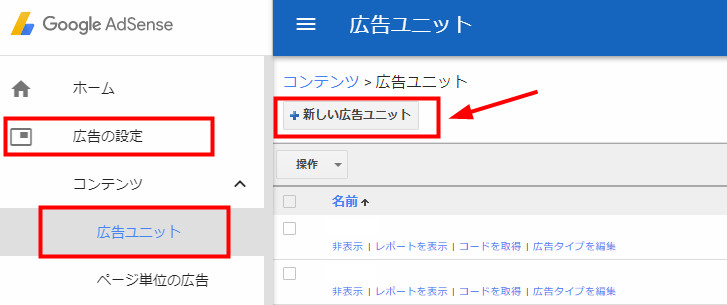
アドセンス管理画面にログインし、左側のメニュー「広告の設定」⇒「広告ユニット」⇒「新しい広告ユニット」をクリックします。

作成する広告の種類は「「テキスト広告とディスプレイ広告」を選択してください。

名前はなんでもいいのですが、わかりやすい名前をつけておきましょう。
おすすめはサイトタイトル(短縮可)がいいですね。
複数サイトを運営する際にわかりやすいですから。
「保存してコードを取得」してください。

表示されたコードをコピーし、
そのままテキストに貼り付けてください。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– 名前 –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-数字”
data-ad-slot=”数字”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
このコードを少し修正&追加していきます。
自分でつけた名前(広告名)の下にあるコードを書き換えてください。
ins class=”adsbygoogle”
↓
ins class=”adsbygoogle example“
その後、先頭に以下のコードをコピペして付け足してください。
<center>スポンサードリンク</center>
<center><style>
.example { width: 300px; height: 250px; }
@media(min-width: 340px) { .example { width: 336px; height: 280px; } }
</style>
これはよく広告の上にあるあの文字です。
これは広告ですよ!と表記をしておくのが
ルールとなっています。
最終的にこのようなコードになっていればOKです。
<center>スポンサードリンク</center>
<center><style>
.example { width: 300px; height: 250px; }
@media(min-width: 340px) { .example { width: 336px; height: 280px; } }
</style>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– サンプル –>
<ins class=”adsbygoogle example”
style=”display:block”
data-ad-client=”ca-pub-数字”
data-ad-slot=”数字”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
「WP QUADS」プラグインの設定
この作った広告コードを記事内に貼り付けるにはプラグインの機能を使っていきます。
毎回先ほど作ったコードを手動で貼り付けてもいいのですが、めちゃくちゃ効率悪いですよね。
トレンドアフィリはスピードや効率を追求していきましょう。
まずは「プラグイン」で「AdSense Integration WP QUADS」をインストールし、有効化をしましょう。

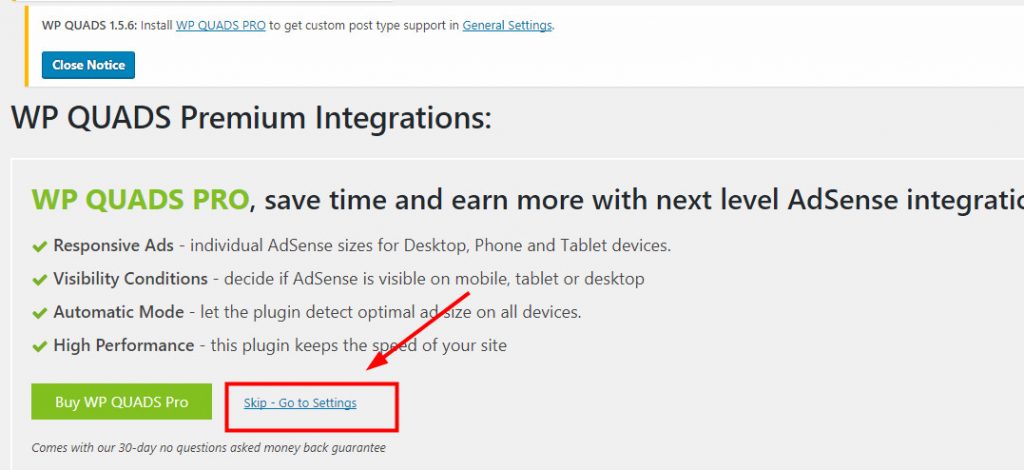
有効化すると以下の画面になります。
Skipして進んでください。

広告コードの設定
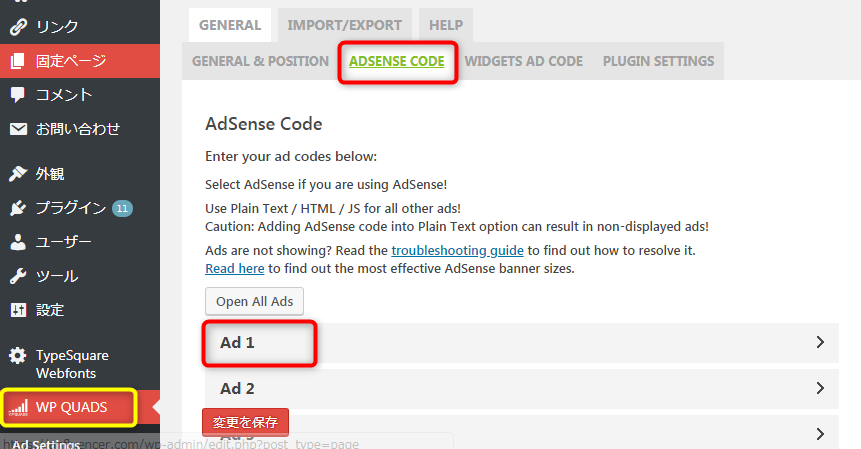
左側のメニューに「WP QUADS」が出現するので、「Ad Settings」から設定していきましょう。
上部メニューの「ADSENSE CODE」の「Ad1」をひらいてください。

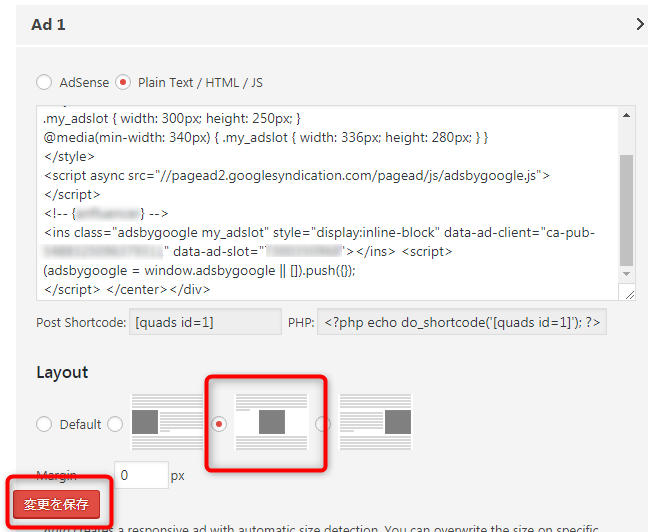
そこに先ほどカスタマイズしたアドセンスコードを貼り付けてレイアウトを「真ん中表示」にしましょう。
「変更を保存」を忘れないでくださいね。

全く同じように「Ad2」も作成しておきましょう。
その他の設定
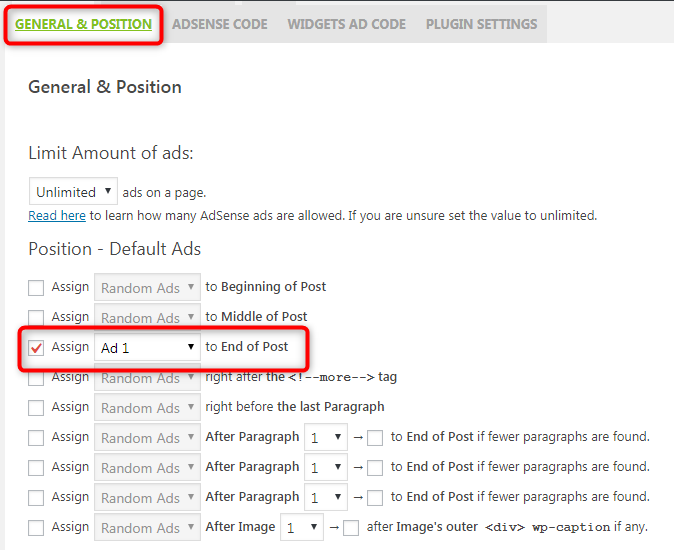
次は先ほどのADSENSE CODEの隣の「GENERAL&POSITION」タブに移動してください。
上からみていきましょう。
まず、「Position-Default Ads」では、毎回広告コードを挿入しなくても自動で表示させる設定をします。
「End of Post」にチェックを入れて「Ad1」を選びましょう。
これは毎回記事終わりに自動で広告が入る設定になります。
慣れてくれば導入後のmoreタグの後ろ・・・など自分の好みに挿入することが出来ます。
まずは記事終わりだけ自動にしておけば問題ないです。

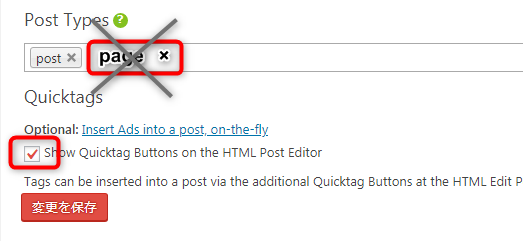
次に「Post Types」の「page」を×で消しておきましょう。
「変更を保存」をクリック。

アドセンス広告を貼り付けるコツ
貼り付ける数
1記事に貼り付けていい数の上限はありません。(以前は3つまででしたが)
しかしだからといってやみくもにいくつも貼り付けるのはNGです。
目安としては、1500文字以上で3つ、2500文字以上で4つ・・・くらいがいいと思います。
連続して貼っても1つしか表示されないので1ページに1つ、と覚えていくといいと思います。
あまり多いと分散されて逆にクリック率が下がりますし、自分が読者だったらいくつも広告が張られているページはうざいだけですよね。
離脱率も上がるので広告の数には気をつけてください。
貼り付ける場所
広告にはクリック率が高い場所というのがあります。
狙うならソコでしょう。
- 最初の見出しの上
- 記事の真ん中
- 記事の終わり
上記がクリック率が高いと言われています。
しかも中央配置で。
設定で表示レイアウトを中央にする、とチェックを入れたのはこのためです。
自分で挿入した画像が近くにないことがポイントです。
画像と広告が近くにあると目線が分散されてクリック率が下がります。
最初の見出しの上については以下の記事を参考にしてみてください。
記事の真ん中は大体記事の真ん中の見出しの上に配置しましょう。
その際の注意は、一番最初の広告と同じページに表示されないようにすることです。文字数を増やすか、広告の位置を調整してくださいね。
記事の終わりは先ほどの設定でEnd of Postにチェックを入れているので毎回自動的に挿入されますよ!
アドセンス広告の挿入手順
手順・・・という程の作業ではないですが説明していきます。
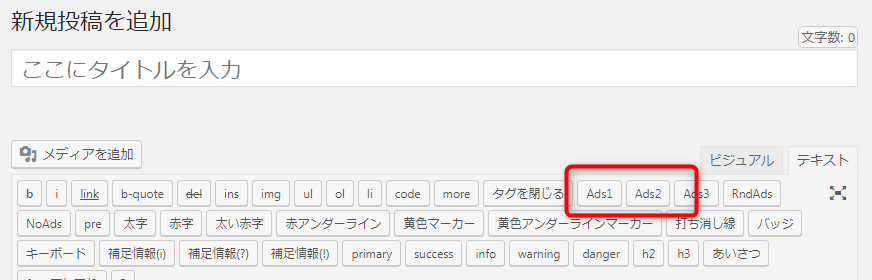
「ADSENSE CODE」で設定が終わっていれば、記事作成画面のテキストモードに「Ad1」「Ad2」というボタンが出来ているはずです。

Ad1ボタンを最初の見出しの上でポチっと押すだけです。
Ad2ボタンは真ん中の見出しの上にポチっと。
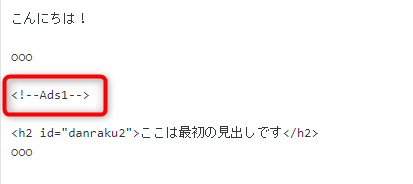
Ad1ボタンを押すと<!–Ads1–>というコードが挿入されます。
Ad1ボタンは最初の見出し(h2タグ)の上ですよ~!

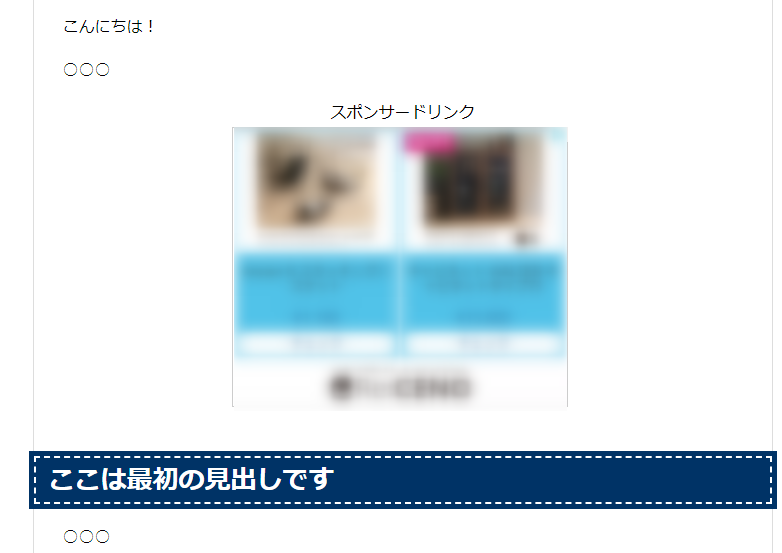
この時点で自分には広告は見えませんが、公開してみるとこうなっています。

きちんと広告が見出しの上に入っています!
執筆途中でこのボタンを押すのではなく、記事を全て書き終えた後に行う作業として残しておいた方がいいです。
そうすると2つ目の広告の位置がバランスを考えて決めやすいのでオススメします。
おわりに
今回はアドセンスコードの設定とプラグイン挿入の設定方法を説明しました。
公開前にプレビュー画面できちんとスポンサードリンクの文字が入っているか、広告位置のバランスは適切か、画像との距離は近くないか、ファーストビューに写りこんでいないかなど確認してから公開してくださいね!
疑問や質問は悩まずに私に質問してくださいね!
悩んでいる時間を理想の未来へ進む時間に変えましょう^^
![]()
知識ゼロ×スキルゼロ×専業主婦の私が
なぜインターネットビジネスをシゴトに選んだのか。
そしてなぜ私が家事育児をしながら
フルタイム以上の額を在宅で稼げているのか。
普段はスマホしか触っていなかったパソコン初心者の私が
・全くのゼロから1万円を生み出す方法
・4ヶ月後に10万円以上稼いだ方法
そして現在月収100万円以上稼ぎ出して
「思いのままの生活」までの過程を包み隠さずお伝えします!
さらに今なら
家事・育児・シゴトに多忙なママが更にもう一歩踏み出して
自分の時間を創り出す方法【Time Create Book】
を期間限定で無料プレゼント中!!
もちろんお気軽に疑問・質問・お悩みなど相談してくださいね^^